If your phone (iPhone or Android) uses Google Photos (if NOT, you SHOULD) to backup your pictures and video, there is a MUCH easier and better way to share your videos in your blog post, then my previous post.
In the post I just referenced, importing your videos into YouTube, works, but it is painfully slow. A 7-second video took nearly a day to upload and process. The process below there is nearly no waiting, but you have to be comfortable editing your blog post in HTML code, no worries, it is simple.
Again, you need a Google account and use Google Photos to back up your pictures AND video.
1st, go to your Google Drive ( https://drive.google.com ), and then click from the menu on the left, select Google Photos.
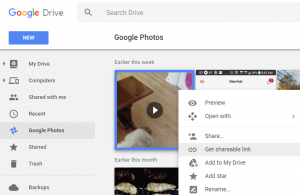
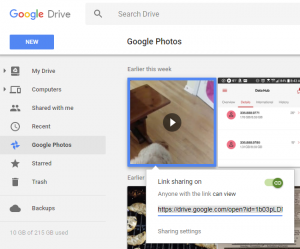
Next, find the video you want to share in your blog post, and right click the video and choose “Get Shareable Link” from the context menu.
Next, make sure the link is highlighted, then use the keyboard to copy that link to the clipboard, buy holding down the control key (CTRL) and then press the letter C key. Right-click and copy will not work here.
Next, open a new browser tab, and past that link into the address bar using the control key (CTRL) and the letter P key. Or right click and past. Then press enter, your video should load in the browser.
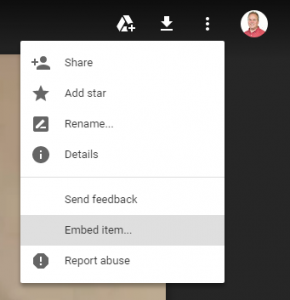
Next, after the page loads with the video ready to play, click on the 3 dots (Menu Button) in the upper right corner of the page, and select “Embed Item…” from the context menu that pops up.
Next, highlight and copy the HTML code in the text box.
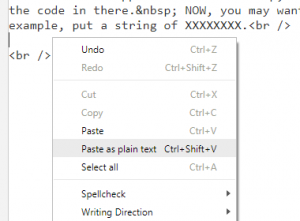
Now in your blog post, click the edit button that allows you to view and edit the post in HTML. For Blogger, there are two buttons in the upper left corner. Compose and HTML. Yup, click the HTML button. Find the right spot in the HTML to place html code you just copied and right click and past the code in there. NOW, you may want to in advance, before clicking the HTML button, add some content to your blog that will make it easier to locate it when viewing in HTML. For example, put a string of XXXXXXXX, and then the enter key. Find the XXXXXX, place your cursor after the </br >, hit the enter key to give your self a blank line and then right click and past as plain text.
Here is a sample of how it looks.
This may seem like a lot of steps, but it is quite easy. Enjoy and hope it works well for you.








Hey! I just wanted to ask iff you ever have any trouble with hackers?
My last blog (wordpress) was hacked and I ended up losing mojths of hadd work
due to no datfa backup. Do you have any methods to protrect against hackers?
Geraldo, I just started with WordPress a few weeks ago and have no experience with WordPress getting hacked. I host my blog with a hosting service, not with WordPress. I used to use BlogEngine.Net as the software behind the blog, but features were not that great and it was either easy to hack or the hosting servers I was on was easy to hack and I experienced many problems. My hosting plan is now on new servers and with WordPress, will see how this goes.
You mentioned no data backup… I would make monthly or quarterly backups of your blog and/or its content, so if you do get hacked or things go bad, you can start a new blog and restore your previous blog content. For this blog, I imported content from Blogger (googles blogging system) and BlogEngine.net.
Good luck.